
2017-03-24 14:02 浏览次数:
关于极简主义
我们不陌生
许多设计师也很喜欢用
极简设计的25个新主张
你们知道吗?

对于品牌标识来说,简约风格的商标就十分实用。标识图形及色彩采用极简风格,
与其它延展元素和产品完美融合,打造出的整体感令品牌形象非常便于记忆。

当你不受困于繁琐的视觉中时,才有机会巧妙发掘设计元素中的隐形关联。
由 Interbrand 设计的Opera Australia就是个很好的例子,
找到了“OPERA”、“OPERA AUSTRALIA”和“OZ OPERA”的字母中有趣的关系。

设计可以不局限于其本身,让它与周遭元素产生关联,联合组成更“开阔”的视觉。
就好比 Trevor Finnegan 设计的这一组名片,看看它们组合在一起时的效果。

极简主义并不意味着摒弃所有的图形插画元素,而是对于选择什么时候在哪里用更为谨慎。
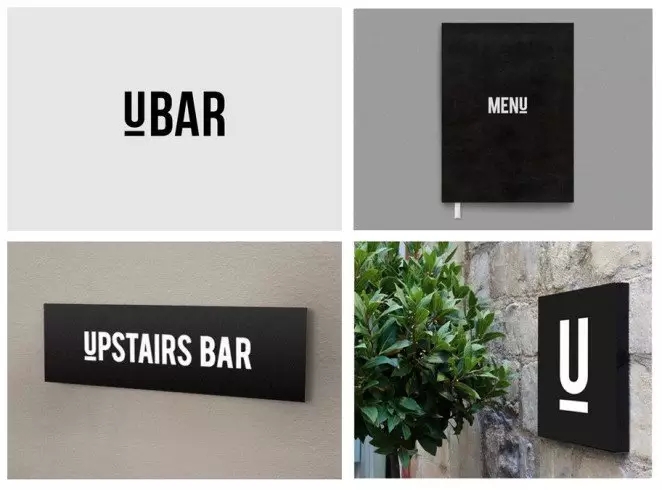
如 Frame Creative 所设计的这款标识,图形元素巧妙地与品牌名称融合,
如果能够灵活运用这种方式,便可以创造出即简约又形象的视觉。

极简主义化繁为简,聚焦于沟通本身。Jake Frey 所设计的这款名片就是个很好的例子,
所有的信息都汇于这短短的几行字,摒弃花哨,提升效率。

网格,对设计来说起着至关重要的作用,那么对极简主义来说,就更是如此了。
既然在设计中没有过多的元素,那么是时候好好把玩一下网格系统了。来看看Jessica Giboin 的这款版面设计,
精密的网格系统令文字、标题以及各个图形元素组成了清爽、简洁并极富效用的设计。

极简主义堪称功能性冠军。一个干净、清晰、整洁的设计令视觉导航通畅无阻,
所需信息一览无余,James Kape 设计的这款版面就是个很好的例子。
极简设计及清晰的字体分级信息都令目录页面简单易读,发挥了强大的功能性。
8 探寻平衡感

版面中照片等视觉元素与文字之间的平衡感十分重要。
在 Mother Design 设计的这款版面中,我们可以看到,少量强调性大文字和画面较为简洁的图片组合在一起,
而材质较为复杂的图片通常与大篇幅文本结合,如此达成视觉平衡。

如之前所提到过,在极简主义中,你可以尝试到在其它风格中不可能实现的可能,
这就需要略微突破一下规则。Ruby Wight 所设计的LOGO字体来说,
其中一半的字母都颠倒排放看起来是个不可思议的决定,放在任何其它设计风格中,这都会造成不易阅读的困扰。

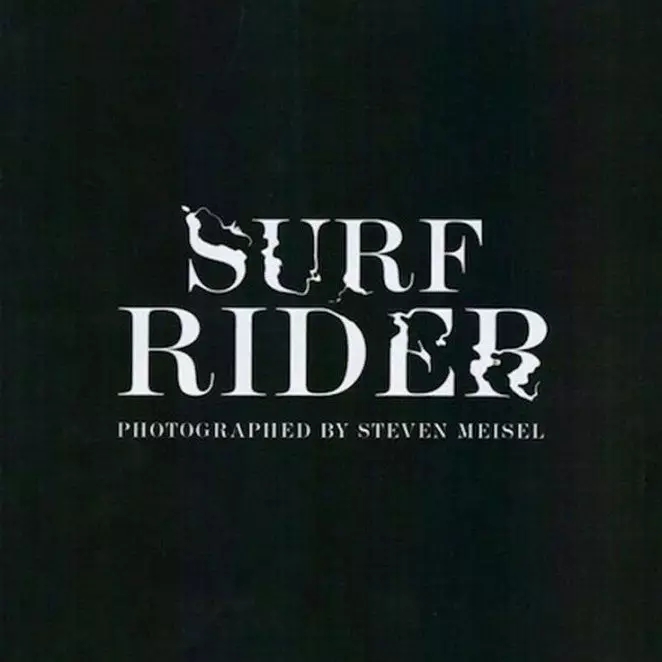
字体是不可忽视的重要武器,对极简主义尤为如此。根据所需状况调整其形态。
譬如这个意大利Vogue中的页面,字体展现出水流波纹的视觉效果,无需多余元素,便令设计概念清晰简洁。

巧妙留白可令设计平衡,避免杂乱,让画面呼吸起来。Studioahamed的此款版面设计充分使用留白,达成了高大上的极简风格。

有什么比纯白色调更简约的呢?设计绝不止于屏幕,在印刷工艺中隐藏着各种可能,有机会让你的设计脱颖而出。
凸板印刷及凹凸效果可以为极简风格设计增色不少,大家可以从 Adam Buente的设计中感受到。

带入一些材质背景可以为设计增加深度,增强效力,同时也不会影响到风格的简约。在 Watts Design的品牌及网站设计中,
我们可以发现,其实材质图片与简洁纯色搭配特别能达成平衡感,这些简约的照片和标示组合成为极具感染力的设计。

毫不夸张地说,在极简主义中,你可以突破常规思维,把玩元素的位置和构图,
Gregmadeit的版面设计就是个很好的例子。
字母极度靠边排放,呈现出独特的效果,十分引人注目,同时,也保证了文字的可读性。

去除多余元素后,你就可以更直接地表达信息与沟通。这一特点在网站设计中尤为实用,
我们总是速速浏览网页,寻找直接有效的信息。在Nine Sixty的网站案例中,读者可以在第一时间了解到他们是谁。

在一个简约设计中,对元素尺寸的把握可以帮你决定读者的视觉阅读路线。Saturdays Magazine的这个版面,
就能发现第一眼定是落在最大的元素上——右页中的大标语,而后是照片,最终是文字。

在用色上,我们可以既抓人眼球又保持简约,只要尽可能保持最少用色(1-3个颜色最佳)。
Moruba的这款案例选用明黄与黑白搭配,十分醒目显眼(仍然是简约风格)。

极简主义可大大增强设计的灵活度,特别是在应用项目中尤为突出。
大家来看例子, Büro Ufho的品牌视觉由简洁的衬线字体和两个扁平色块组成。
这一组合造就了品牌色板的高度灵活性——两个对角色块在变换丰富色彩时,并不影响品牌的整体性。

在运用极简主义的同时,可以大大挖掘象征主义在设计中的可能。
在 Jennifer Carrow的这个名为“反对幸福”的非小说类书衣设计中,
所有字母共同组成了悲伤脸庞的图形。这个智慧的方式真可谓令人过目不忘。

小图标,它们极具功能性,在极简主义中也能起到有效的作用。
图标有助理解,可有效减少文字量,并从视觉上引导用户理解你的设计。
Spab Rice的这个网站设计就是个很好的例子,看看图标是如何融入页面设计,从而起到引导用户理解网站功能的。

少而优——这句话尤其适合极简主义的字体编排。在设计中使用1-3个字体,可同时保持简洁风格,并兼顾功能性,
Kalpakian的设计就很好地诠释了这一点。将字体和字形设计种类控制到最少,可确保内容的易读性。

极简主义之美就在于由小变化所得的大收获。
The Pines的标示字体中,对一个非衬线字体稍作简单变动——仅仅加上两条线,
即呈现出小而聪慧的设计,非但没有破坏整体匹配度,还保留了极简主义。

千万不要忘记设计的初衷:内容。极简主义对于展示内容来说是不二之选,
因其简约设计能让受众的注意力在第一时间聚焦于内容,而不是页面中的其它辅助元素。
Darrin Higgins的这款网页设计就做到了以内容为主体。

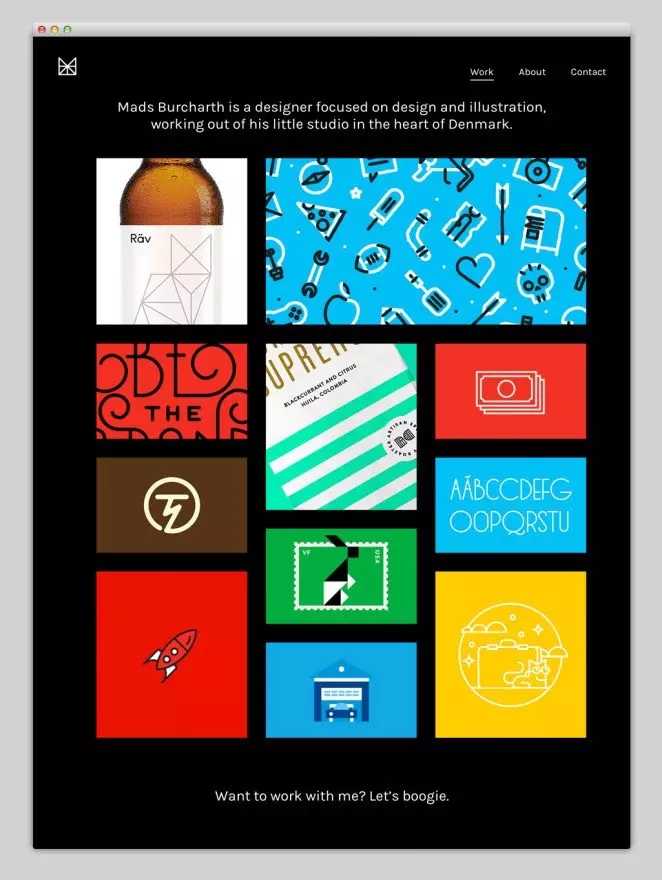
强烈的对比度可有助内容和视觉元素的突出,
从而令设计意图更清晰。在Mads Burcharth所设计的这个网页中,
黑色的背景与丰富多彩的图片内容形成强烈对比,造就了简洁又抓人眼球的设计。

设计中的元素越少,过时的可能性也就越低。其中最典型的例子要属谷歌了,案例图片中就是它十年前和如今的页面比对。
除了一些小变动以外,页面中的大面积留白,以内容为中心和极简主义风格,都令谷歌相对其它品牌而言,从不过时。
极简主义并不是一个必须达成的美学目标,亦不是一种你可以重创的风格,它是一种对于设计的思考方式。
从字体方面而言,尽量控制种类,以保持设计一致感,避免视觉混乱。
确定内容等级,设定重点,并将字体根据网格对齐,尽可能保持易读性。
从颜色方面而言,尽情玩转单色,但不要受其限制。
根据设计所需,加入其它色彩可以有助突出设计重点,或强调特定元素。
总而言之,尽可能地作简化,无论是减少色板中的一个颜色,或是构图中省去一张图片。
要时常想办法“浓缩”元素,或选用一个更简洁的作替代。减少到无法再减少,留下的就会是必不可少的元素。